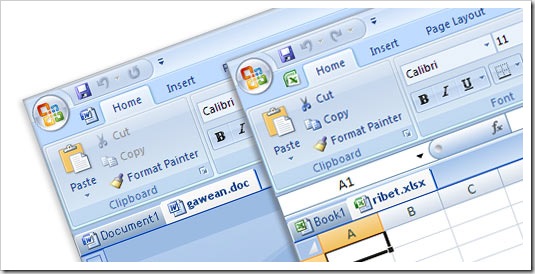
Buat Fungsi Tab pada Microsoft Office dengan OfficeTab - Apabila anda bekerja di kantoran atau instansi, dapat di pastikan bahwa anda sering berhubungan dengan software yang bernama microsoft office, baik itu microsoft Word, microsoft Excel ataupun yang lainnya, betul bukan?
Ada beberapa posisi atau jabatan di kantor yang setiap harinya selalu berhubungan dengan Microsoft Office , sebut saja bagian accounting. Seorang accounting seringkali mengerjakan beberapa dokumen dalam satu waktu bersamaan. Nah, untuk anda yang super sibuk seperti itu ada kabar gembira buat anda. Ada sebuah aplikasi yang bisa membuat microsoft office anda mempunyai fungsi tab layaknya fungsi tab yang ada pada Firefox. Aplikasi ini bernama OfficeTab. Dengan OfficeTab anda bisa mengerjakan langsung beberapa dokumen dalam satu jendela kerja namun berbeda tab, ini di rasa lebih efektif dibanding bekerja dengan beberapa jendela kerja.
Yang menggembirakan adalah aplikasi ini dapat anda download secara gratis langsung dari situsnya di http://hi.baidu.com/officecm. Namun website tersebut dalam bahasa China, agar tidak bingung silahkan langsung download di http://files.cnblogs.com/wangminbai/OfficeTab_v1.21.zip.
Kang Rohman telah mencoba aplikasi ini pada Microsoft Word dan Excel 2003 dan 2007, dan bekerja dengan baik, namun ada kendala di Power Point.
Yang mau mencoba, silahkan langsung di download saja.






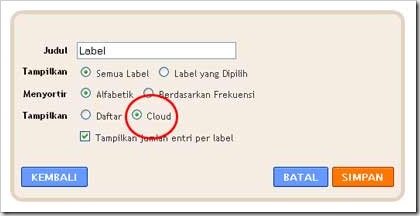
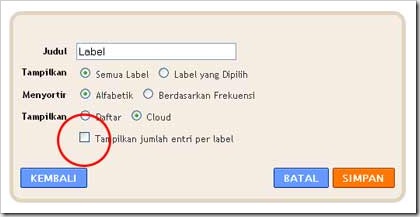
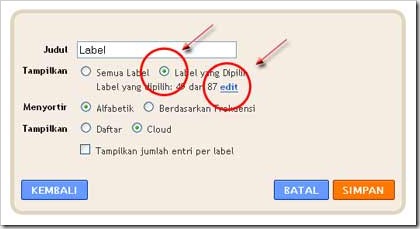
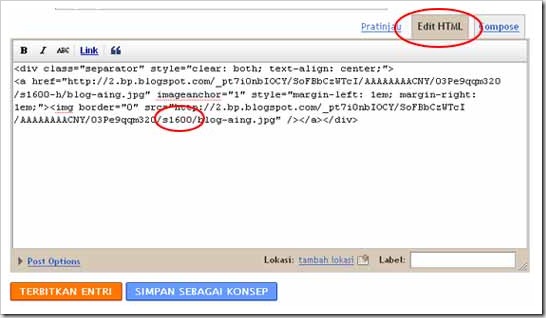
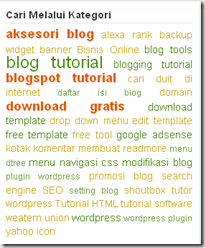
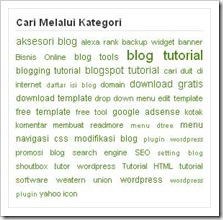
 Modif Tampilan Label Cloud Blogger - Kemarin kang Rohman telah menginformasikan tentang fitur baru yang di buat oleh blogger yaitu
Modif Tampilan Label Cloud Blogger - Kemarin kang Rohman telah menginformasikan tentang fitur baru yang di buat oleh blogger yaitu  Fitur Baru Blogger : Label Cloud - Ada berita baru dari
Fitur Baru Blogger : Label Cloud - Ada berita baru dari