Silahkan arahkan mouse komputer anda ke tab menu di bawah ini :
Menu drop down ini tidak akan membuat blog anda menjadi lambat ketika di loading,menu drop down ini di blognya.# Metode yang pertama : Login ke blogger dengan ID anda Setelah berada pada halaman dashboard, klik Layout . Kemudian klik tab edit HTML . Saya sarankan kepada anda sebelum mengubah kode template, silahkan di backup dulu. Klik link Download template sepenuhnya . Silahkan lihat ke kode template anda, dan temukan kode berikut : ]]></b:skin> Copy kode di bawah ini, lalu paste di atas kode : ]]></b:skin> Silahkan lihat ke bagian bawah lagi, lalu temukan kode seperti ini : 1 ' showaddelement='no '>true ' title='your blog title (Header)' type='Header'/>
Ubahlah kode yang saya cetak hijau, sehingga kodenya menjadi seperti ini : 2 ' showaddelement='yes '>false ' title='your blog title (Header)' type='Header'/>
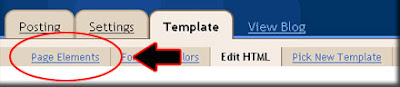
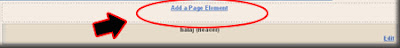
Klik tombol Simpan Template . Tunggu beberapa saat sampai template anda selesai di simpan. Klik pada tab elemen Halaman yang berada di bagian atas. Perhatikan gambar berikut : Klik pada Tambahkan sebuah Elemen halaman yang berada di atas elemen header. Perhatikan gambar berikut ini: setelah window pop up muncul, klik tombol Tambahkan ke blog untuk HTML/JavaScript.: Copy kemudian paste kode di bawah ini pada elemen yang muncul tadi :
<br /> <br /> <br /> <ul id="menu"><!-- drop down menu start --><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="one"><br /><!-- Alter the links with your own --><br /> <dt><a href="../menu/index.html">DEMOS</a></dt><br /> <dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page">zero dollars</a></dd><br /> <dd><a href="../menu/embed.html" title="Wrapping text around images">wrapping text</a></dd><br /> <dd><a href="../menu/form.html" title="Styling forms">styled form</a></dd><br /> <dd><a href="../menu/nodots.html" title="Removing active/focus borders">active focus</a></dd><br /> <dd><a href="../menu/shadow_boxing.html" title="Multi-position drop shadow">shadow boxing</a></dd><br /> <dd><a href="../menu/old_master.html" title="Image Map for detailed information">image map</a></dd><br /> <dd><a href="../menu/bodies.html" title="fun with background images">fun with backgrounds</a></dd><br /> <dd><a href="../menu/fade_scroll.html" title="fade-out scrolling">fade scrolling</a></dd><br /> <dd class="last"><a href="../menu/em_images.html" title="em size images compared">em sized images</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /></li><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="two"><br /> <dt><a href="index.html">MENUS</a></dt><br /> <dd><a href="spies.html" title="a coded list of spies">spies menu</a></dd><br /> <dd><a href="vertical.html" title="a horizontal vertical menu">vertical menu</a></dd><br /> <dd><a href="expand.html" title="an enlarging unordered list">enlarging list</a></dd><br /> <dd><a href="enlarge.html" title="an unordered list with link images">link images</a></dd><br /> <dd><a href="cross.html" title="non-rectangular links">non-rectangular links</a></dd><br /> <dd><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></dd><br /> <dd class="last"><a href="circles.html" title="circular links">circular links</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /><br /></li><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="three"><br /> <dt><a href="../layouts/index.html">LAYOUTS</a></dt><br /> <dd><a href="../layouts/bodyfix.html" title="Cross browser fixed layout">Fixed 1</a></dd><br /> <dd><a href="../layouts/body2.html" title="Cross browser fixed layout">Fixed 2</a></dd><br /> <dd><a href="../layouts/body4.html" title="Cross browser fixed layout">Fixed 3</a></dd><br /> <dd><a href="../layouts/body5.html" title="Cross browser fixed layout">Fixed 4</a></dd><br /> <dd class="last"><a href="../layouts/minimum.html" title="A simple minimum width layout">minimum width for Internet Explorer</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /></li><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="four"><br /> <dt><a href="../mozilla/index.html">MOZILLA</a></dt><br /> <dd><a href="../mozilla/dropdown.html" title="A drop down menu">drop down menu</a></dd><br /> <dd><a href="../mozilla/cascade.html" title="A cascading menu">cascading menu</a></dd><br /> <dd><a href="../mozilla/content.html" title="Using content:">content:</a></dd><br /> <dd><a href="../mozilla/moxbox.html" title=":hover applied to a div">mozzie box</a></dd><br /> <dd><a href="../mozilla/rainbow.html" title="I can build a rainbow">rainbow box</a></dd><br /> <dd><a href="../mozilla/snooker.html" title="Snooker cue">snooker cue made using border art</a></dd><br /> <dd class="last"><a href="../mozilla/target.html" title="Target Practise">target practise</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /><br /></li><br /></ul><!-- end of drop down menu --><br /><br />
Klik tombol Simpan Template Selesai. Silahkan lihat hasilnya. Catatan : untuk beberapa template, cara ini tidak menghasilkan tampilan yang bagus, maka anda bisa mencoba cara berikut. Metode kedua Login ke blogger dengan ID anda setelah berada di halaman dashbord , klik Layout . Kemudian klik tabedit HTML . Saya sarankan kepada anda sebelum mengubah kode template, silahkan di backup dulu. Klik link Download template sepenuhnya . Silahkan anda beri tanda tik/cek pada kotak kecil di samping tulisan Expand Templates Widget . Tunggu beberapa saat. Lihat ke kode template anda dan temukan kode berikut : ]]></b:skin> Copy kode di bawah ini, lalu paste di atas kode: ]]></b:skin>
<br /><br />/* ================================================================ <br />This copyright notice must be untouched at all times.<br /><br />The original version of this stylesheet and the associated (x)html<br />is available at http://www.cssplay.co.uk/menus/drop_definition2.html<br />Copyright (c) 2005-2007 Stu Nicholls. All rights reserved.<br />This stylesheet and the assocaited (x)html may be modified in any <br />way to fit your requirements.<br />=================================================================== */<br />#menu {list-style-type:none; margin:5px; padding:0;}<br />#menu li {float:left; padding:0; margin:0 1px 0 0; position:relative; width:150px; height:3em; z-index:100;}<br />#menu li dl {position:absolute; top:0; left:0;padding-bottom:5px;}<br />#menu li a, #menu li a:visited {text-decoration:none;}<br />#menu li dd {display:none;}<br />#menu li a:hover {border:0;}<br />#menu li:hover dd, #menu li a:hover dd {display:block;}<br />#menu li:hover dl, #menu li a:hover dl {padding-bottom:10px;}<br />#menu table {border-collapse:collapse; padding:0; margin:-1px; font-size:1em;}<br />#menu dl {width: 150px; margin: 0; padding: 0; background: #c9ba65;}<br />#menu dt {margin:0; padding: 5px 5px 5px 20px; font-size: 1.1em; color: #fff; border-bottom:1px solid #fff; border-top:1px solid #fff;}<br /><br />#menu .one {background: #827b6b; border-top:5px solid #dca;}<br />#menu .two {background: #646e4c; border-top:5px solid #bb9;}<br />#menu .three {background: #a4a88d; border-top:5px solid #eec;}<br />#menu .four {background: #a29f68; border-top:5px solid #f8f8b8;}<br /><br />#menu .one dt {background: #b2ab9b;}<br />#menu .two dt {background: #949e7c;}<br />#menu .three dt {background: #d4d8bd;}<br />#menu .four dt {background: #e2dfa8;}<br /><br />#menu dd {margin:0; padding:0; color: #fff; font-size: 1em; text-align:left;}<br />#menu .one dd {border-bottom:1px solid #aaa;}<br />#menu .two dd {border-bottom:1px solid #e8e8e8;}<br />#menu .three dd {border-bottom:1px solid #eee;}<br />#menu .four dd {border-bottom:1px solid #999;}<br />#menu dd.last {border-bottom:1px solid #fff;}<br /><br />#menu dt a, #menu dt a:visited {display:block; color:#444;}<br /><br />#menu dd a, #menu dd a:visited {color:#fff; text-decoration:none; display:block; padding:4px 5px 4px 20px; width:125px;}<br /><br />#menu .one dd a {background:#949e7c; color:#eee;}<br />#menu .two dd a {background:#d4d8bd; color:#346;}<br />#menu .three dd a {background:#e2dfa8; color:#654;}<br />#menu .four dd a {background:#b2ab9b; color:#ff8;}<br /><br />#menu .one dd a:hover {background: #b2ab9b; color:#345;}<br />#menu .two dd a:hover {background: #949e7c; color:#543;}<br />#menu .three dd a:hover {background: #d4d8bd; color:#123;}<br />#menu .four dd a:hover {background: #e2dfa8; color:#534;}<br /><br />
lihat ke bagian bawah dan temukan kode ini: Delete / hapus kode di atas lalu ganti dengan kode di bawah ini :
<br /> <br /><div class='descriptionwrapper'> <br /><p class='description'><span><data:description/></span></p><br /></div><br /></b:if><br /></b:includable><br /></b:widget><br /></b:section><br /><br /> <ul id="menu"><!-- drop menu start --><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="one"><br /><!-- Alter the links with your own --><br /> <dt><a href="../menu/index.html">DEMOS</a></dt><br /> <dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page">zero dollars</a></dd><br /> <dd><a href="../menu/embed.html" title="Wrapping text around images">wrapping text</a></dd><br /> <dd><a href="../menu/form.html" title="Styling forms">styled form</a></dd><br /> <dd><a href="../menu/nodots.html" title="Removing active/focus borders">active focus</a></dd><br /> <dd><a href="../menu/shadow_boxing.html" title="Multi-position drop shadow">shadow boxing</a></dd><br /> <dd><a href="../menu/old_master.html" title="Image Map for detailed information">image map</a></dd><br /> <dd><a href="../menu/bodies.html" title="fun with background images">fun with backgrounds</a></dd><br /> <dd><a href="../menu/fade_scroll.html" title="fade-out scrolling">fade scrolling</a></dd><br /> <dd class="last"><a href="../menu/em_images.html" title="em size images compared">em sized images</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /></li><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="two"><br /> <dt><a href="index.html">MENUS</a></dt><br /> <dd><a href="spies.html" title="a coded list of spies">spies menu</a></dd><br /> <dd><a href="vertical.html" title="a horizontal vertical menu">vertical menu</a></dd><br /> <dd><a href="expand.html" title="an enlarging unordered list">enlarging list</a></dd><br /> <dd><a href="enlarge.html" title="an unordered list with link images">link images</a></dd><br /> <dd><a href="cross.html" title="non-rectangular links">non-rectangular links</a></dd><br /> <dd><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></dd><br /> <dd class="last"><a href="circles.html" title="circular links">circular links</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /><br /></li><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="three"><br /> <dt><a href="../layouts/index.html">LAYOUTS</a></dt><br /> <dd><a href="../layouts/bodyfix.html" title="Cross browser fixed layout">Fixed 1</a></dd><br /> <dd><a href="../layouts/body2.html" title="Cross browser fixed layout">Fixed 2</a></dd><br /> <dd><a href="../layouts/body4.html" title="Cross browser fixed layout">Fixed 3</a></dd><br /> <dd><a href="../layouts/body5.html" title="Cross browser fixed layout">Fixed 4</a></dd><br /> <dd class="last"><a href="../layouts/minimum.html" title="A simple minimum width layout">minimum width for Internet Explorer</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /></li><br /><li><br /><!--[if lte IE 6]><a href="#nogo"><table><tr><td><![endif]--><br /><dl class="four"><br /> <dt><a href="../mozilla/index.html">MOZILLA</a></dt><br /> <dd><a href="../mozilla/dropdown.html" title="A drop down menu">drop down menu</a></dd><br /> <dd><a href="../mozilla/cascade.html" title="A cascading menu">cascading menu</a></dd><br /> <dd><a href="../mozilla/content.html" title="Using content:">content:</a></dd><br /> <dd><a href="../mozilla/moxbox.html" title=":hover applied to a div">mozzie box</a></dd><br /> <dd><a href="../mozilla/rainbow.html" title="I can build a rainbow">rainbow box</a></dd><br /> <dd><a href="../mozilla/snooker.html" title="Snooker cue">snooker cue made using border art</a></dd><br /> <dd class="last"><a href="../mozilla/target.html" title="Target Practise">target practise</a></dd><br /></dl><br /><!--[if lte IE 6]></td></tr></table></a><![endif]--><br /><br /></li><br /></ul><!-- end of drop down menu --><br /><br />
Klik tombol Simpan Perubahan Selesai. Silahkan lihat hasilnya. ../menu/zero_dollars.html " title="The zero dollar ads page"> zero dollars </a></dd>http://template-unik.blogspot.com/2007/11/unique-template-r-21.html " title="free template R 1.2">UniQue Template R 1.2 </a></dd>



Tidak ada komentar:
Posting Komentar