Sudah siap anak-anak
Yup... serius nih, dah download trus diupload templatenya kan? kalo sudah sok atuh di baca sajah trik atau cara membagi dua kolom header. Nih triknya kaya gini :
- Login ke blogger dengan ID anda dong tentunya, jangan ID saya..ntar blog saya jadi berantakan lagi.
- Klik Layout.
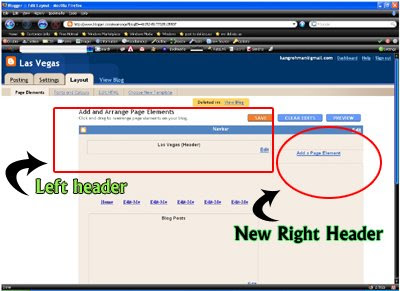
- Klik tab elemen Halaman, maka anda akan melihat tampilan format kolom header anda seperti ini :
- Jika sudah di lihat, kemudian klik tab Edit HTML, lihat ke bagian kode CSS, lalu cari kode seperti ini :
- hapus kode di atas, lalu ganti dengan kode berikut ini :
- Coba scroll ke bagian bawah, dan temukan kode seperti ini :
- Hapus kode di atas, lalu ganti dengan kode di bawah ini :
- Klik tombol Simpan Perubahan.
- Selesai.

/* Header
===================================
*/
#header-wrapper {
width:900px;
margin:0 auto 0px;
background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center;
height:190px;
}
#header-inner {
width:900px;
background-position: center;
margin-$startSide: auto;
margin-$endSide: auto;
}
#header {
margin: 0px;
text-align: left;
color:$pagetitlecolor;
}
/* Header
===================================
*/
#header-wrapper {
width:900px;
margin:0 auto 0px;
background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center;
height:190px;
}
#head-inner {
width:600px;
background-position: left;
margin-left: auto;
margin-right: auto;
float:left;
}
#header {
margin: 0px;
text-align: left;
color:#ffcc66;
}
#r_head{
width:300px;
float:left;
padding-top:10px;
}
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
<div id='header-wrapper'>
<div id='head-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
<div id='r_head'>
<b:section class='header' id='header2' preferred='yes'/>
</div>
</div>
Untuk melihat hasilnya, silahkan anda klik lagi tab Elemen Halaman dan anda akan melihat format kolom header anda menjadi seperti ini :

Kolom header anda sudah menjadi dua bagian, yang sebelah kiri dan sebelah kanan. Trus bagaimana kalau sudah begitu? ya terserah anda, kolom sebelah kanan saya buat menjadi elemen layaknya yang ada di sidebar, jadi mau di masukan seach engine, mau iklan, mau gambar, ya terserah yang masukin.
Ya udah, cukup..cukup..dan cukup... soalnya jari saya sudah mulai pegal-pegal gara-gara ngetik mulu dari tadi... sampai ketemu lagi deh pada tutorial berikutnya.
Yang sedang asik ngeblog : Info Kesehatan, buyung upik, Ghost, free Info, Wawan wae. Mau ikut nimbrung?
Tidak ada komentar:
Posting Komentar