Pada postingan terdahulu kang Rohman sempat menginformasikan tentang free download tool yang bernama CSS Menu Generator, dengan tool CSS Menu Generator anda dapat dengan mudah membuat sebuah Horizontal Menu, Vertical Menu, Combo-box Menu, Full Down Menu atau Drop down Menu. Namun ternyata eh ternyata setelah di kasih enak malah jadi pada bingung tujuh keliling dan akhirnya banyak yang bertanya ke Kang Rohman tentang cara memasang kode hasil dari CSS Menu Generator pada blog. Hihihi.. pada bingung yah, duuuh kacian…..
Bagi anda yang masih merasa kebingungan memasang kode hasil dari CSS Menu Generator, mungkin postingan ini bisa menjadi obat sakit kepala anda karena Kang Rohman akan mencoba membahas tentang bagaimana cara memasukan kode yang di hasilkan oleh CSS menu generator ke dalam blog. Namun sebelumnya, anda saya anggap sudah bisa mengoperasikan CSS Menu Generator.
Kode yang di hasilkan oleh CSS Menu Generator terdiri dari dua bagian yaitu bagian kode CSS dan yang satunya kode HTML. Perhatikan gambar berikut :
Contoh kode CSS ;
<style type="text/css" media="screen">
.pd_menu_01 {float:left; padding:0; margin:0;color: #FFFFFF;background: #0000A0;width:100%; border:solid 1px #004080;clear:both;} /*Color navigation bar normal mode*/
.pd_menu_01 a, .pd_menu_01 a:visited {
font-family:Arial, Helvetica, sans-serif;
font-style:normal;
font-weight:bold;
font-size:12px;
color: #FFFFFF;
background-color: #0000A0;
text-decoration: none;
}
.pd_menu_01 ul {list-style-type:none;padding:0; margin:0;}
.pd_menu_01 ul li {float:left; position:relative; z-index:auto !important /*Non-IE6*/; z-index:1000 /*IE6*/; border-right:solid 1px #004080; }
.pd_menu_01 ul li a {color: #FFFFFF;background: #0000A0;float:none !important /*Non-IE6*/; float:left /*IE-6*/; display:block; height:30px; line-height:30px; padding:0 10px 0 10px; text-decoration:none; }
.pd_menu_01 ul li ul {display:none; border:none;color: #FFFFFF;background: #0000A0;}
.pd_menu_01 ul li:hover a {background-color:#008000; text-decoration:none; color:#FFFF00;} /*Color main cells hovering mode*/
.pd_menu_01 ul li:hover ul {display:block; position:absolute; z-index:999; top:29px; margin-top:1px; left:0;}
.pd_menu_01 ul li:hover ul li a {display:block; width:12em; height:auto; line-height:1.3em; margin-left:-1px; padding:5px 10px 5px 10px; border-left:solid 1px #004080; border-bottom: solid 1px #004080; background-color:#0000FF; color:#FFFFFF;} /*Color subcells normal mode*/
.pd_menu_01 ul li:hover ul li a:hover {background-color:#CA0000; text-decoration:none;color:#FFFF00;} /*Color subcells hovering mode*/
.pd_menu_01 table {position:absolute; top:0; left:0; border-collapse:collapse;color: #FFFFFF;background: #0000A0;}
.pd_menu_01 ul li a:hover {background-color:#008000; text-decoration:none;color:#FFFF00;} /*Color main cells hovering mode*/
.pd_menu_01 ul li a:hover ul {display:block; width:12em; position:absolute; z-index:999; top:29px; left:0; }
.pd_menu_01 ul li a:hover ul li a {display:block; width:12em; height:1px; line-height:1.3em; padding:4px 16px 4px 16px; border-left:solid 1px #004080; border-bottom: solid 1px #004080; background-color:#0000FF; color:#FFFFFF;} /*Color subcells normal mode*/
.pd_menu_01 ul li a:hover ul li a:hover {background-color:#CA0000; text-decoration:none;color:#FFFF00;} /*Color subcells hovering mode*/
</style>
Contoh kode HTML :
<div class="pd_menu_01 ">
<ul><li><a href="/">Home<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
<ul><li><a href="">Blog Tutorial<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<ul>
<li><a href="" >Cara Daftar</a></li>
<li><a href="" >cara Setting</a></li>
<li><a href="" class="lastone">Cara Posting</a></li>
</ul>
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
<ul><li><a href="">Wordpress tutorial<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
<ul><li><a href="">Hot News<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
</div>
Untuk menempatkan kode di atas pada blog anda tentu tidak ada ketentuan yang baku karena tergantung di manakah posisi tab menu mau di tempatkan, faktor yang lain adalah kode template antara yang satu dengan yang lain tentu saja berbeda. Namun sebagai gambaran, kang Rohman akan memberikan satu contoh, mungkin dengan ini akan ada sedikit titik terang.
Jika menurut kebiasaan, lazimnya suatu tab menu di simpan di atas Header atau di bawah header. Untuk itu anda di sarankan untuk membuat elemen di atas atau di bawah header, trik ini pernah kang rohman posting pada “ Menyimpan Widget Persis Dibawah Header “ atau pada posting “ Cara Membuat Elemen Persis Di Bawah “, Silahkan di baca dulu.
OK. sekarang saya anggap anda sudah membuat elemen persis di bawah header, dan sekarang kita mencoba untuk memasukkan kode hasil dari CSS Menu Generator. Namun sebelumnya perlu di ketahui bahwa pada kode CSS seperti contoh di atas ada sedikit kode yang perlu di hapus, yaitu pada contoh kode yang saya contohkan di atas saya cetak merah, tepatnya kode yang ini :
<style type="text/css" media="screen">
</style>
Sekali lagi, kode di atas di hapus saja.
Berikut adalah langkah-langkah untuk memasukkan kode dari CSS Menu Generator :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Klik Tulisan Download Template Lengkap, silahkan di backup dulu (penting).
- Copy kode CSS tab menu anda ( tentunya ada kode yang di hapus seperti keterangan di atas ) persis di atas kode ]]></b:skin> . Contoh ;
.pd_menu_01 {float:left; padding:0; margin:0;color: #FFFFFF;background: #0000A0;width:100%; border:solid 1px #004080;clear:both;} /*Color navigation bar normal mode*/
.pd_menu_01 a, .pd_menu_01 a:visited {
font-family:Arial, Helvetica, sans-serif;
font-style:normal;
font-weight:bold;
font-size:12px;
color: #FFFFFF;
background-color: #0000A0;
text-decoration: none;
}
.pd_menu_01 ul {list-style-type:none;padding:0; margin:0;}
.pd_menu_01 ul li {float:left; position:relative; z-index:auto !important /*Non-IE6*/; z-index:1000 /*IE6*/; border-right:solid 1px #004080; }
.pd_menu_01 ul li a {color: #FFFFFF;background: #0000A0;float:none !important /*Non-IE6*/; float:left /*IE-6*/; display:block; height:30px; line-height:30px; padding:0 10px 0 10px; text-decoration:none; }
.pd_menu_01 ul li ul {display:none; border:none;color: #FFFFFF;background: #0000A0;}
.pd_menu_01 ul li:hover a {background-color:#008000; text-decoration:none; color:#FFFF00;} /*Color main cells hovering mode*/
.pd_menu_01 ul li:hover ul {display:block; position:absolute; z-index:999; top:29px; margin-top:1px; left:0;}
.pd_menu_01 ul li:hover ul li a {display:block; width:12em; height:auto; line-height:1.3em; margin-left:-1px; padding:5px 10px 5px 10px; border-left:solid 1px #004080; border-bottom: solid 1px #004080; background-color:#0000FF; color:#FFFFFF;} /*Color subcells normal mode*/
.pd_menu_01 ul li:hover ul li a:hover {background-color:#CA0000; text-decoration:none;color:#FFFF00;} /*Color subcells hovering mode*/
.pd_menu_01 table {position:absolute; top:0; left:0; border-collapse:collapse;color: #FFFFFF;background: #0000A0;}
.pd_menu_01 ul li a:hover {background-color:#008000; text-decoration:none;color:#FFFF00;} /*Color main cells hovering mode*/
.pd_menu_01 ul li a:hover ul {display:block; width:12em; position:absolute; z-index:999; top:29px; left:0; }
.pd_menu_01 ul li a:hover ul li a {display:block; width:12em; height:1px; line-height:1.3em; padding:4px 16px 4px 16px; border-left:solid 1px #004080; border-bottom: solid 1px #004080; background-color:#0000FF; color:#FFFFFF;} /*Color subcells normal mode*/
.pd_menu_01 ul li a:hover ul li a:hover {background-color:#CA0000; text-decoration:none;color:#FFFF00;} /*Color subcells hovering mode*/ -
Klik tombol SIMPAN TEMPLATE
-
Tunggu beberapa saat sampai template anda tersimpan.
-
Klik tab Elemen Halaman.
-
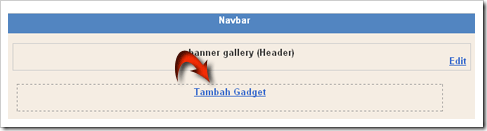
Klik Tambah Gadget pada elemen yang di bawah header ( tentunya sudah di buat terlebih dahulu )
-
Klik tanda plus (+) untuk HTML/JavaScript.
-
Copy kode HTML dari CSS tab menu anda, lalu paste pada kolom yang muncul. Contoh ;
<div class="pd_menu_01 ">
<ul><li><a href="/">Home<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
<ul><li><a href="">Blog Tutorial<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<ul>
<li><a href="" >Cara Daftar</a></li>
<li><a href="" >cara Setting</a></li>
<li><a href="" class="lastone">Cara Posting</a></li>
</ul>
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
<ul><li><a href="">Wordpress tutorial<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
<ul><li><a href="">Hot News<!--[if IE 7]><!--></a><!--<![endif]--><!--[if IE]><table><tr><td><![endif]-->
<!--[if IE]></td></tr></table></a><![endif]--></li></ul>
</div> -
Klik tombol SIMPAN.
-
Selesai. Silahkan lihat hasilnya.
Mungkin langkah-langkah di atas bisa menjadi satu gambaran bagaimana cara memasukkan kode hasil dari CSS menu Generator.
Selamat mencoba!



Tidak ada komentar:
Posting Komentar