
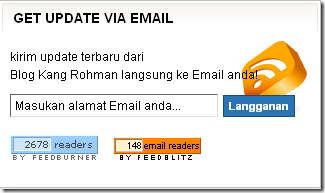
Widget seperti gambar di samping merupakan implementasi dari widget feedburner yang telah di modifikasi agar tampak lebih menarik.
Untuk membuat widget seperti ini tidaklah terlalu sulit, anda perlu memasang sedikit kode CSS serta HTML pada blog anda. Bagi anda yang tertarik memasang widget ini namun masih merasa kesulitan, berikut kang Rohman ulas langkah-langkahnya.
- Anda harus mengetahui ID feedburner blog anda.
Untuk mengetahui ID feedburner tentu saja anda harus mempunyai account di feedburner ![]() , bagi yang belum mengetahui bagaimana cara daftar di feedburner, anda bisa membaca pada artikel Daftar Feedburner.com,
, bagi yang belum mengetahui bagaimana cara daftar di feedburner, anda bisa membaca pada artikel Daftar Feedburner.com,
Silahkan anda login ke feedburner.com, kemudian tuju blog yang ingin di ketahui nomor ID nya, klik tab Publicize >> Klik Email Subscriptions. Dibawah tulisan Preview Subcribtion Link… ada kode yang mirip seperti ini :
<a href="http://www.feedburner.com/fb/a/emailverifySubmit?feedId=892815&loc=en_US">Subscribe to blog tutorial by Email</a>
Perhatikan angka yang saya cetak merah, angka tersebut adalah nomor ID feedburner anda. Contoh, angka ID blog kang Rohman adalah 892815. Silahkan catat angka tersebut untuk nanti di pakai dalam widget yang akan kita buat.
- Tentukan icon Feed yang Ingin Dipasang
Agar sedikit terlihat manis, kang Rohman menggunakan Icon feed sebagai latar belakang. Silahkan anda tentukan icon feed yang anda pakai. Sebagai referensi, anda bisa memilih berbagai icon feed yang sangat menarik di sini, di sini, atau di sini. Beberapa contoh iconnya seperti ini :
Uploadlah gambar tersebut ke tempat anda biasa mengupload gambar, kemudian copy alamat URL nya, contoh kang Rohman mempunyai alamat icon seperti ini;
http://lh4.ggpht.com/kangrohman/SMhEQwxEw1I/AAAAAAAAAOs/t8f7P4y4dgc/feed_thumb%5B1%5D.png?imgmax=800
Jika anda sudah mengetahui ID feedburner serta alamat Feed Icon, langkah selanjutnya anda bisa mengikuti langkah-langkah berikut :
# Langkah 1
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML.
-
Cari kode seperti ini ]]></b:skin> , copy lalu paste kode berikut persis di atas kode ]]></b:skin>
#kotak {
background: #fff;
width: 200px;
color: #000000;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
font-weight: normal;
margin: 10px 0px 0px 0px;
padding: 3px;
border-top: 1px solid #666666;
border-right: 1px solid #ddd;
border-left: 1px solid #666666;
border-bottom: 1px solid #ddd;
display: inline;
}
#tombol {
background: #2B74B4;
color: #FFFFFF;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
margin: 0px 0px 0px 5px;
padding: 2px;
border: 1px solid #234B69;
font-weight: bold;
}
#email{
background: #FFFFFF;
color: #000000;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
margin: 0px;
padding: 4px;
border-top: 1px solid #666666;
border-right: 1px solid #DDDDDD;
border-left: 1px solid #666666;
border-bottom: 1px solid #DDDDDD;
}
#submit {
background: #2B74B4;
color: #FFFFFF;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
padding: 4px;
margin: 0px;
border: 1px solid #234B69;
} -
Klik tombol SIMPAN TEMPLATE.
#Langkah 2
- Klik tab Elemen Halaman
- Klik Tambah Gadget.
- Klik tanda plus ( + ) untuk HTML/JavaScript.
-
Copy lalu paste kode di bawah ini pada kolom yang tersedia.
<div style="background:url(http://lh4.ggpht.com/kangrohman/SMhEQwxEw1I/AAAAAAAAAOs/t8f7P4y4dgc/feed_thumb%5B1%5D.png?imgmax=800) no-repeat top right;padding:10px 0px">
<p>kirim update terbaru dari</p>
<p>Blog Kang Rohman langsung ke Email anda!</p>
<p><form id="subscribe" action="http://www.feedburner.com/fb/a/emailverify" target="popupwindow" method="post" onsubmit="window.open('http://www.feedburner.com', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input id="kotak" onfocus="if (this.value == 'Masukan alamat Email anda...') {this.value = '';}" value="Masukan alamat Email anda..." name="email" onblur="if (this.value == '') {this.value = 'Masukan alamat Email anda...';}" type="text"/><input value="http://feeds.feedburner.com/~e?ffid=892815" name="url" type="hidden"/><input value="daftar kolom tutorial" name="title" type="hidden"/><input id="tombol" value="Langganan" type="submit"/></form></p>
</div> -
Gantilah alamat gambar, ID feedburner serta kata-kata yang saya cetak berbeda dengan milik anda.
-
Klik tombol SIMPAN.
-
Selesai.
Mungkin widget diatas tidak selalu sesuai dengan template anda, maka sedikit modifikasi mungkin saja di perlukan.
Selamat mencoba!








Tidak ada komentar:
Posting Komentar